Flexible und skalierbare Webdesign-Lösungen für die Zukunft
Warum unsere responsive Webdesigns überzeugen:
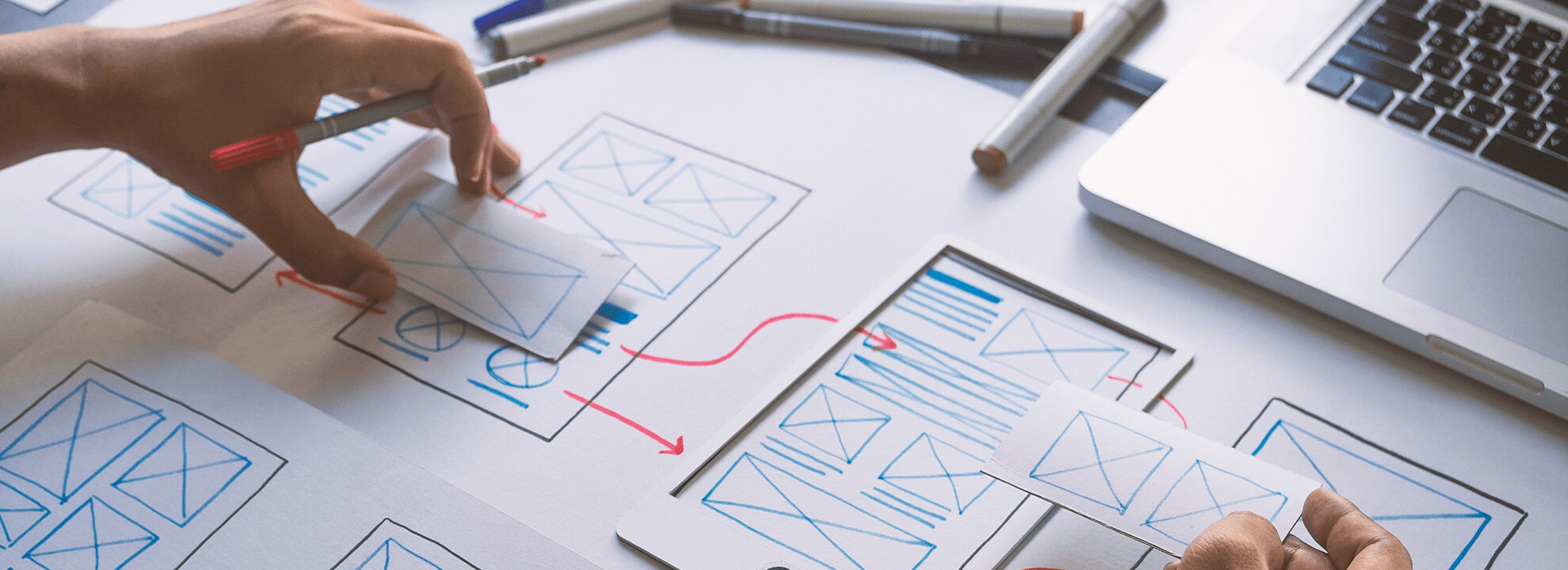
Unsere Lösungen für responsive Webdesigns sind darauf ausgelegt, dass Ihre Website auf allen Endgeräten perfekt funktioniert – sei es auf Desktop, Tablet oder Smartphone. Mit einem klaren Fokus auf Qualität und Sicherheit sorgen wir dafür, dass Ihr Online-Auftritt jederzeit überzeugt und langfristig skalierbar bleibt. Unsere Designs bieten nicht nur Flexibilität, sondern unterstützen Ihre Geschäftsziele nachhaltig, indem wir benutzerzentrierte und konversionsstarke Websites entwickeln, die sich nahtlos an die Bedürfnisse Ihrer Kunden anpassen.
Diese Unternehmen und Marken vertrauen bereits auf unsere Expertise
Maßgeschneiderte Lösungen für Ihr Responsive Webdesign
Wir bieten Ihnen umfassende Services, um sicherzustellen, dass Ihre Website auf jedem Gerät optimal dargestellt wird. Unsere maßgeschneiderten Lösungen passen sich den Bedürfnissen Ihres Unternehmens an und sorgen für eine benutzerfreundliche und skalierbare Online-Präsenz.
Responsive Webentwicklung
Wir entwickeln moderne und skalierbare Websites, die auf allen Endgeräten eine optimale Darstellung gewährleisten. Unser Fokus liegt auf Usability, Performance und der Anpassung an unterschiedliche Bildschirmgrößen.
UX/UI Design für Mobilgeräte
Ein hervorragendes mobiles Nutzererlebnis ist essenziell. Wir gestalten intuitive und ansprechende Interfaces, die den Anforderungen mobiler User gerecht werden und gleichzeitig Ihre Markenidentität widerspiegeln.
Progressive Webapps (PWAs)
Progressive Webapps bieten eine hybride Lösung zwischen mobilen Websites und nativen Apps. Sie sind schnell, zuverlässig und können auch offline funktionieren. Unsere PWAs sorgen für ein nahtloses Nutzererlebnis und verbessern die Performance Ihrer digitalen Anwendungen.
Kompletter Website-Relaunch
Ein kompletter Relaunch Ihrer Website ist die ideale Lösung, wenn Ihre bestehende Plattform veraltet ist oder nicht mehr Ihren Anforderungen entspricht. Wir entwickeln von Grund auf eine neue, zukunftssichere Website, die sowohl technisch als auch inhaltlich auf dem neuesten Stand ist.
Partieller Website-Relaunch
Ein partieller Relaunch bietet eine effiziente Möglichkeit, gezielt Schwachstellen auf Ihrer Website zu beheben, ohne einen kompletten Neuanfang. Wir analysieren Ihre bestehenden Strukturen und optimieren gezielt, um die Benutzerfreundlichkeit und Performance zu steigern.
Neuerstellung von Unternehmenswebsites
Für Unternehmen, die eine komplett neue Website benötigen, bieten wir maßgeschneiderte Lösungen, die Ihre Markenidentität widerspiegeln und gleichzeitig auf Skalierbarkeit und Performance ausgelegt sind. Unsere Designs sind benutzerzentriert und unterstützen Ihre Geschäftsziele.
Conversionstarke Landingpages
Landingpages sind das Herzstück erfolgreicher Marketingkampagnen. Wir gestalten und entwickeln conversionoptimierte Landingpages, die Besucher in Leads umwandeln und Ihre Marketingziele unterstützen.
SaaS-Plattformen & Lösungen
Für Unternehmen, die cloudbasierte Dienste anbieten oder SaaS-Produkte entwickeln möchten, bieten wir maßgeschneiderte Plattformlösungen. Unsere SaaS-Entwicklungen sind sicher, skalierbar und optimal an Ihre Geschäftsanforderungen angepasst.
Multisite-Lösungen
Für Unternehmen mit mehreren Marken oder Regionen bieten wir skalierbare Multisite-Lösungen, die die Verwaltung Ihrer Websites vereinfachen. Ob für unterschiedliche Märkte oder mehrere Geschäftseinheiten – wir sorgen für eine zentrale und sichere Verwaltung.
Headless CMS Implementierung
Mit einem Headless CMS ermöglichen wir es Ihnen, Inhalte flexibel und unabhängig vom Frontend zu verwalten. Unsere Lösungen bieten maximale Flexibilität und Leistung, indem sie moderne Technologien wie React, Vue oder Angular integrieren.
Performance-Optimierung
Langsame Ladezeiten kosten nicht nur Nutzer, sondern auch Conversion-Potenzial. Wir optimieren Ihre Website für maximale Performance und stellen sicher, dass sie auch bei hohen Zugriffszahlen schnell und zuverlässig funktioniert.
SEO-Optimiertes Responsive Design
Mit einem responsive Design, das auch in den Suchmaschinen gut rankt, gewinnen Sie mehr Sichtbarkeit und Kunden. Wir sorgen dafür, dass Ihre Website nicht nur auf allen Geräten funktioniert, sondern auch SEO-optimiert ist.
Erfolg durch Struktur und Strategie

Ein erfolgreiches responsives Webdesign beginnt mit einer soliden Planung und klaren Zielsetzungen. Wir unterstützen Sie dabei, Ihre Anforderungen und Ziele zu definieren, um eine Website zu entwickeln, die langfristig erfolgreich ist.
Ob Neugestaltung oder Relaunch – gemeinsam erarbeiten wir eine detaillierte Strategie, die Ihre Markenidentität stärkt und Ihre Zielgruppe anspricht. Unser strukturiertes Vorgehen sorgt dafür, dass Sie jederzeit die Kontrolle behalten und Ihre Ziele effizient umgesetzt werden.
Klare Ziele, messbare Erfolge

Mit unserem strukturierten Ansatz stellen wir sicher, dass Ihre Website nicht nur gut aussieht, sondern auch die gewünschten Geschäftsergebnisse liefert. Ob mehr Leads, höhere Conversion-Rates oder eine gesteigerte Markenwahrnehmung – wir entwickeln Ihr responsives Webdesign mit einem klaren Fokus auf messbare Erfolge.
Unser Ziel ist es, nicht nur eine technisch einwandfreie, sondern auch eine visuell ansprechende Lösung zu liefern, die Ihre Kunden begeistert und Ihre Marke stärkt.
Unser Prozess für Ihr responsives Webdesign
Durch unseren strukturierten Prozess stellen wir sicher, dass Ihr Unternehmen von einem maßgeschneiderten, flexiblen und performanten Webdesign profitiert. Von der Analyse über das Design bis hin zur langfristigen Betreuung – wir begleiten Sie in jedem Schritt. Unser Expertenteam sorgt dafür, dass Ihre Website auf allen Geräten optimal funktioniert und Ihre Ziele erreicht werden.
-
Anforderungsanalyse und Zielsetzung:
Wir starten mit einem ausführlichen Gespräch, um Ihre Anforderungen und Ziele für das responsive Webdesign zu verstehen. Dabei analysieren wir Ihre Zielgruppe, das Wettbewerbsumfeld und die technischen Anforderungen, um eine maßgeschneiderte und zukunftssichere Lösung zu entwickeln.
-
Konzeption und Design:
Basierend auf den Ergebnissen der Analyse entwickeln wir ein individuelles Design-Konzept, das sich nahtlos an die unterschiedlichen Bildschirmgrößen und Geräte anpasst. Unser Fokus liegt dabei auf einer optimalen Benutzererfahrung, die Ihre Markenidentität stärkt und gleichzeitig funktional überzeugt.
-
Entwicklungsphase:
Unser Team setzt das responsive Design technisch um, wobei wir auf bewährte und moderne Technologien setzen. Mit einer flexiblen und skalierbaren Frontend-Architektur stellen wir sicher, dass Ihre Website auf jedem Gerät, von Smartphones bis zu Desktops, perfekt dargestellt wird.
-
Qualitätskontrolle und Testing:
Bevor das Design live geht, durchläuft es umfangreiche Tests auf verschiedenen Geräten und Browsern, um sicherzustellen, dass es auf allen Plattformen reibungslos funktioniert. Dabei prüfen wir sowohl die Benutzerfreundlichkeit als auch die Performance, um das beste Ergebnis zu gewährleisten.
-
Launch und Optimierung:
Nach dem erfolgreichen Launch überwachen wir die Leistung Ihrer Website und analysieren das Nutzerverhalten. Dabei optimieren wir fortlaufend die Ladezeiten und die Conversion-Rate, um sicherzustellen, dass Ihre Ziele erreicht werden.
-
Schulung und Support:
Um sicherzustellen, dass Sie das volle Potenzial Ihrer Website ausschöpfen können, bieten wir Ihnen Schulungen zur eigenständigen Verwaltung der Inhalte an. Zudem stehen wir Ihnen langfristig mit technischem Support zur Seite, falls Anpassungen oder Optimierungen erforderlich sind.
-
Wartung und Weiterentwicklung:
Auch nach dem Launch bleiben wir Ihr Partner und sorgen dafür, dass Ihre Website immer auf dem neuesten Stand bleibt. Regelmäßige Updates, Sicherheitschecks und Anpassungen gewährleisten die langfristige Sicherheit und Performance Ihres responsiven Designs.
Unser Team
Unsere Experten für Webdesign, Entwicklung und Online-Marketing arbeiten eng zusammen, um nicht nur Ihren Anforderungen gerecht zu werden, sondern Ihre Erwartungen zu übertreffen. Ihre Sicherheit und der langfristige Erfolg Ihrer Website stehen dabei im Mittelpunkt.
Warum mindtwo für responsives Webdesign?
Ihre Vorteile auf einen Blick
Herzlichen Dank für Ihr Vertrauen!
Wir haben Ihre Nachricht sicher erhalten und freuen uns über Ihr Interesse. Unser Team ist bereits dabei, Ihre Anfrage sorgfältig zu prüfen und wird sich binnen eines Arbeitstages mit Ihnen in Verbindung setzen.
Sollten Sie in der Zwischenzeit weitere Fragen haben oder zusätzliche Informationen benötigen, zögern Sie bitte nicht, uns zu kontaktieren. Wir sind hier, um Ihnen zu helfen und Ihre Anliegen zu unserer höchsten Priorität zu machen.